Как сделать карточку товара, которая будет продавать: 22 момента, которые важно отработать

Карточка товара — это страница на сайте, где собраны описание, изображения, цена конкретного товара, и реализована возможность покупки. Для интернет-магазинов и маркетплейсов это основная контентная единица, активно влияющая на продажи. Чтобы ответить на вопрос как сделать продающую карточку товара нужно понимать задачи, которые она решает. А их немало:
- Привлечь внимание пользователя.
- Вызвать интерес у пользователей, находящихся на разных этапах воронки продаж.
- Представить все важные характеристики товара.
- Показать выгоды от приобретения товара.
- Мотивировать к покупке.
- Обратить внимание пользователей на сопутствующие товары.
- Улучшить позиции интернет-магазина в поисковой выдаче.
- Улучшить позиции товара во внутренней выдаче маркетплейса.
При этом важно помнить, что люди приходят в интернет чтобы облегчить себе задачу выбора и покупки товара, а не усложнить их — поэтому так важно сделать правильные карточки товаров легкими для восприятия, цепляющими, позволяющими снять все основные сомнения покупателей. Поговорим о том, на какие моменты необходимо обратить внимание при работе с контентом и оформлением продающей товарной карточки.
1. Название карточки товара на сайте
Название должно быть максимально информативным. Никаких интриг в стиле «Почему это платье выбирают успешные бизнесвумен» — креатив в данном случае не пойдет на пользу. Лучше всего работают описательные названия с ключевыми словами, по которым пользователи могут искать конкретный товар в сети, и стимулирующим триггером (опционально). Общая схема названия может быть такой:
Бренд/Категория товара/Спецификация/Стимулирующий триггер
Например:
Akoola, куртка для подростка демисезонная унисекс с отстегивающимся капюшоном, рост 152-158, 12 единиц в наличии
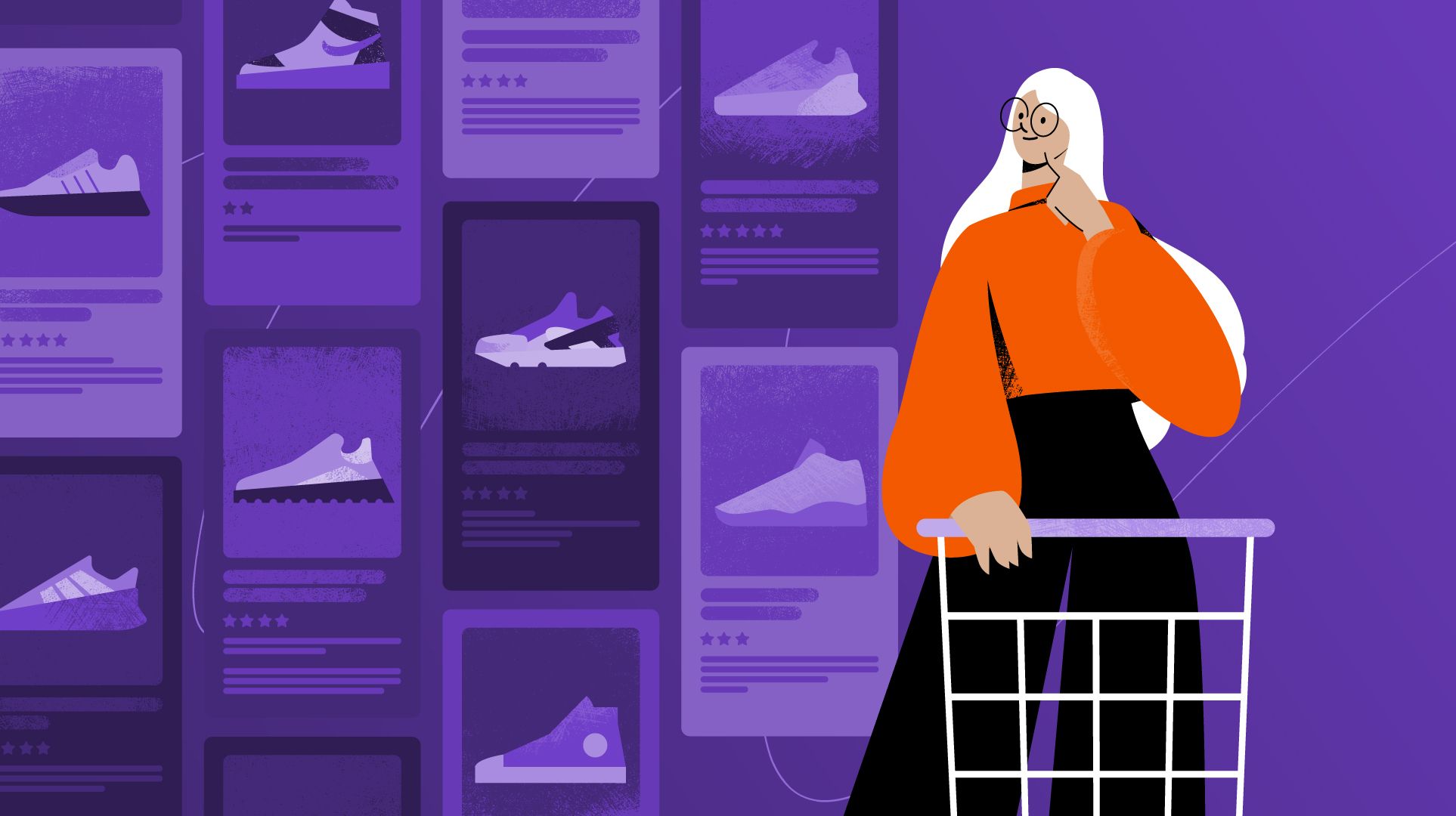
При работе над названием можно пользоваться бесплатным сервисом Яндекс.Вордстат чтобы смотреть, по каким словосочетаниям пользователи ищут товар, и интегрировать их в название.

2. Цена товара
Цена очень часто становится финальным фактором, который влияет на решение о покупке. В правильной товарной карточке она должна быть заметной, крупной, контрастной. И актуальной — если при попытке оформить заказ или при звонке менеджеру цена будет меняться, это станет крайне негативным клиентским опытом.
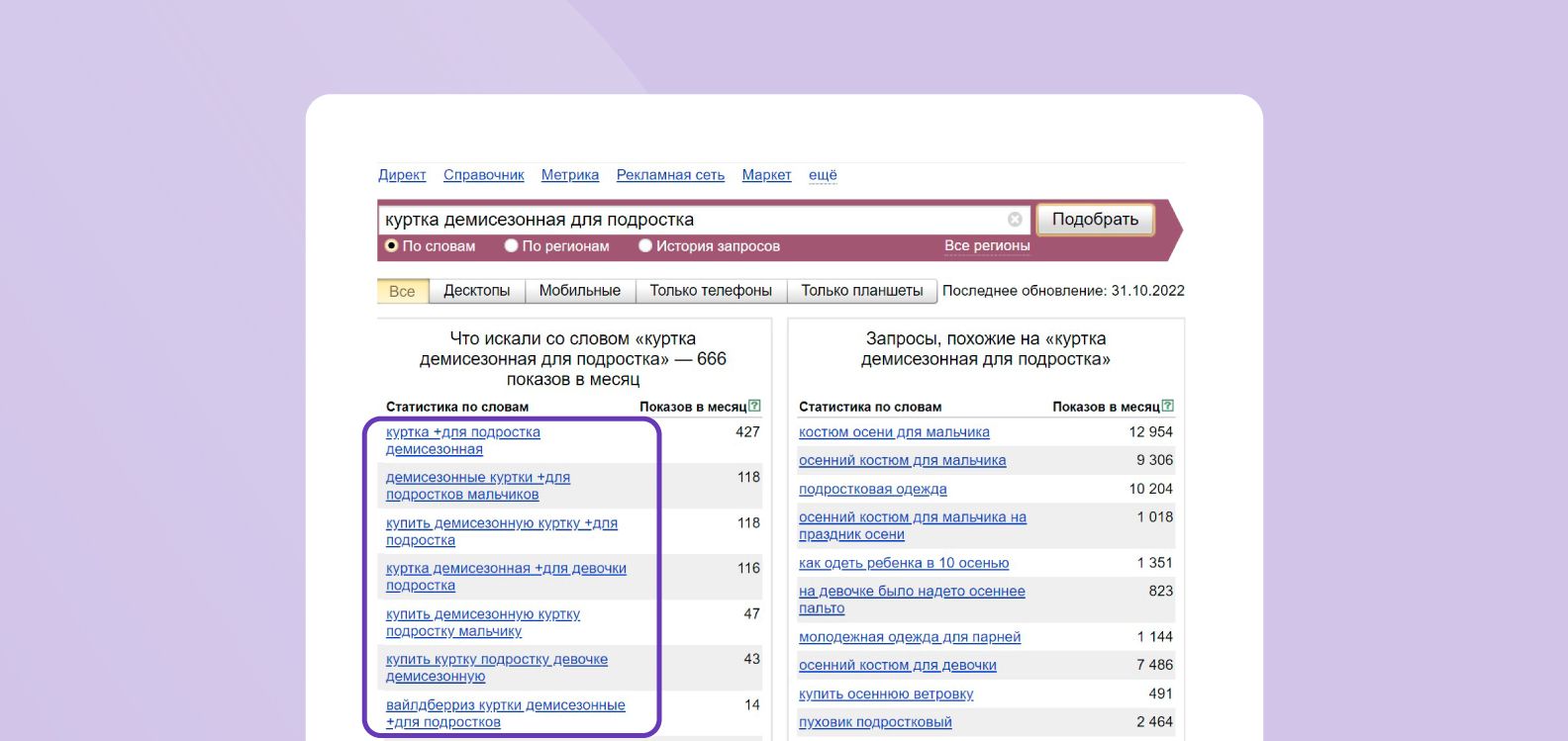
Хорошо, когда цена указана со скидкой при проведении каких-то акций и распродаж. В этом случае старую цену перечеркивают, а выгоду покупателя показывают в рублях или в процентах. Если есть возможность покупки в кредит или в рассрочку, это тоже обязательно нужно указывать в товарной карточке.
Вот как работает с ценой маркетплейс OZON:

А магазин О’Stin выделяет цену цветом…
3. Характеристики товара
Основные блоки продающей товарной карточки — характеристики и описание товара. Подход к наполнению этих блоков контентом принципиально отличается.
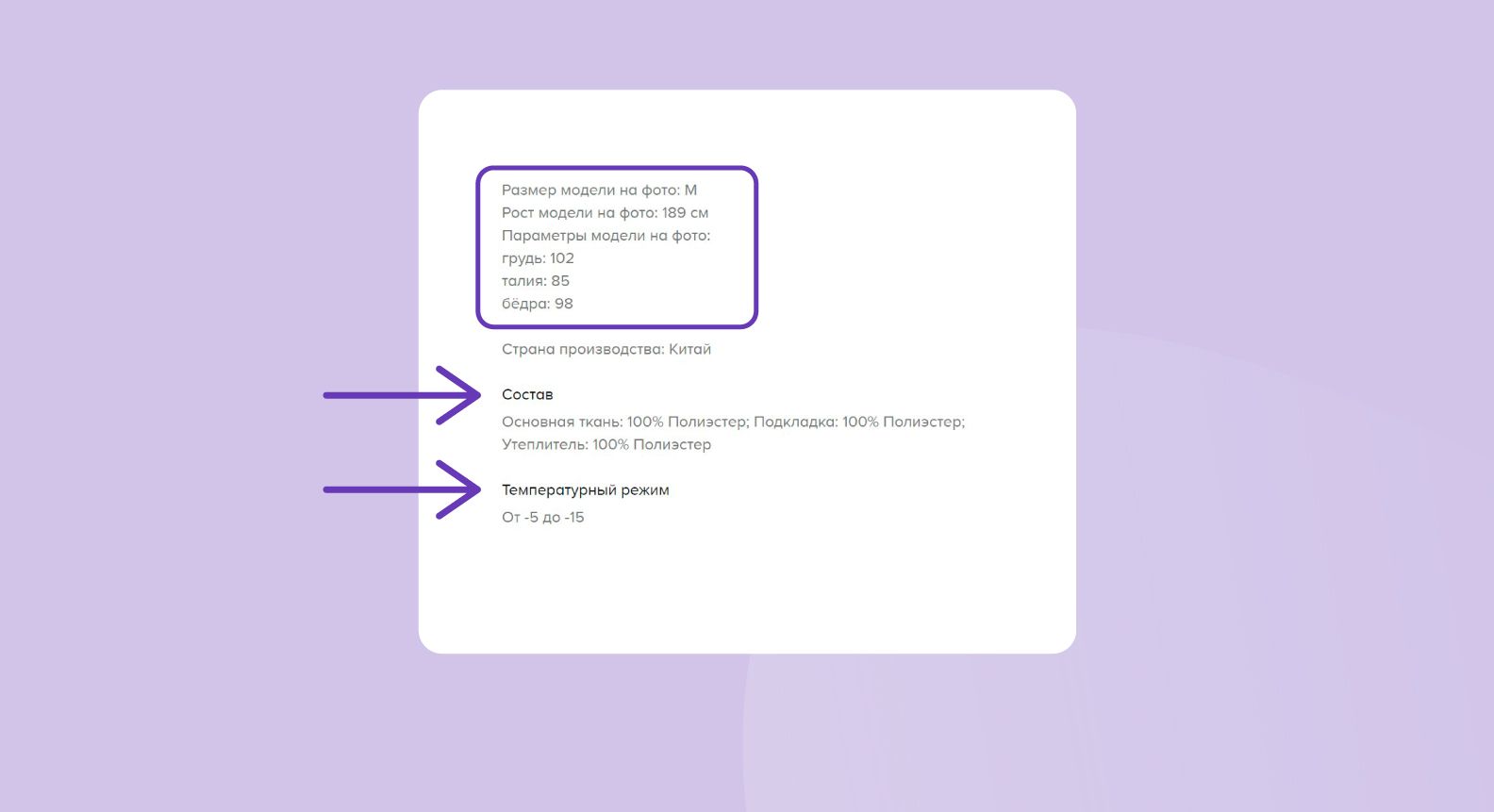
Характеристики — это четкая цифровая и фактическая информация, без эмоций, лирических отступлений и красочных эпитетов. Все, что важно, о чем обычно спрашивают менеджеров по продажам, и что можно измерить:

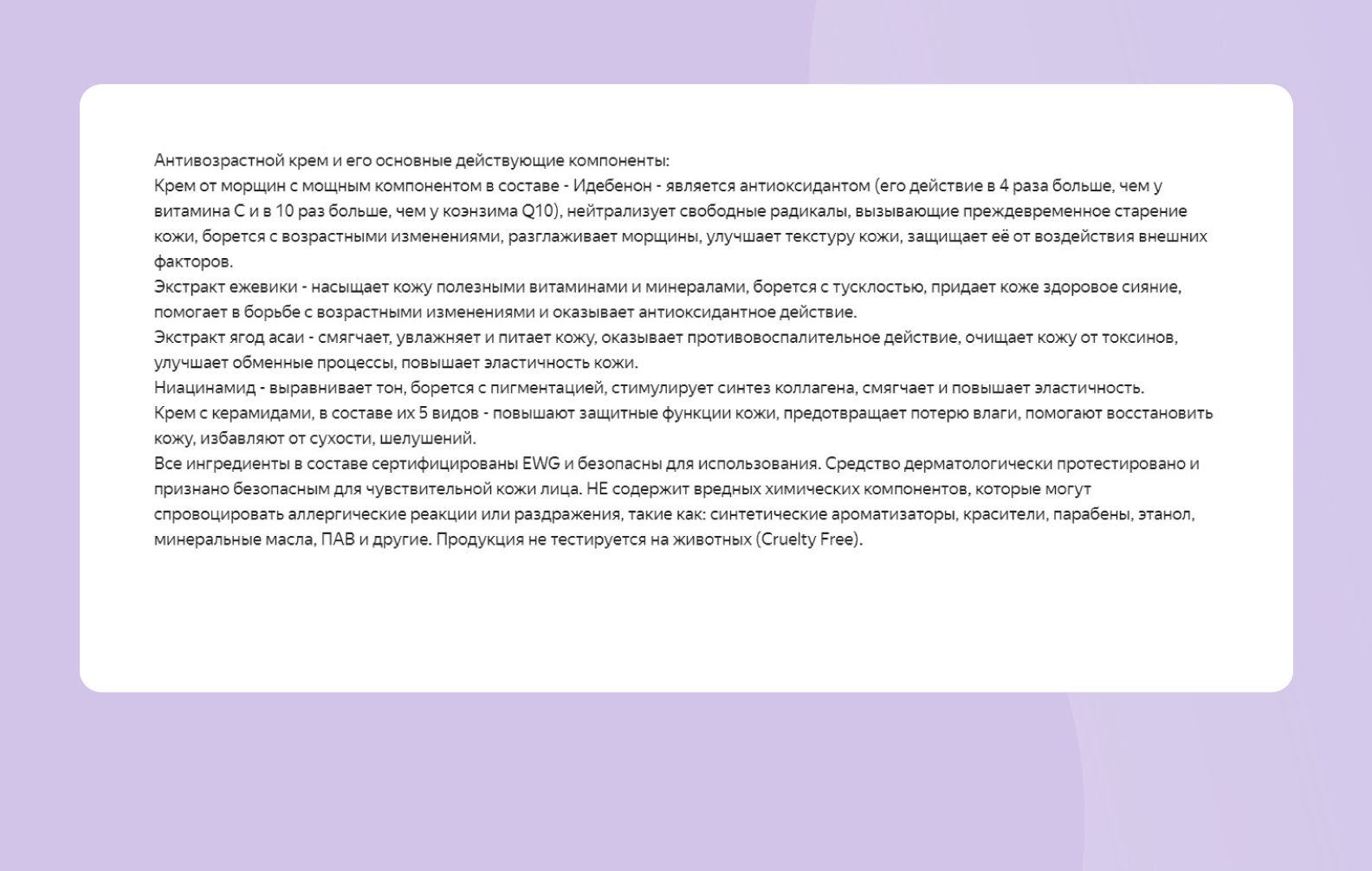
4. Описание товара
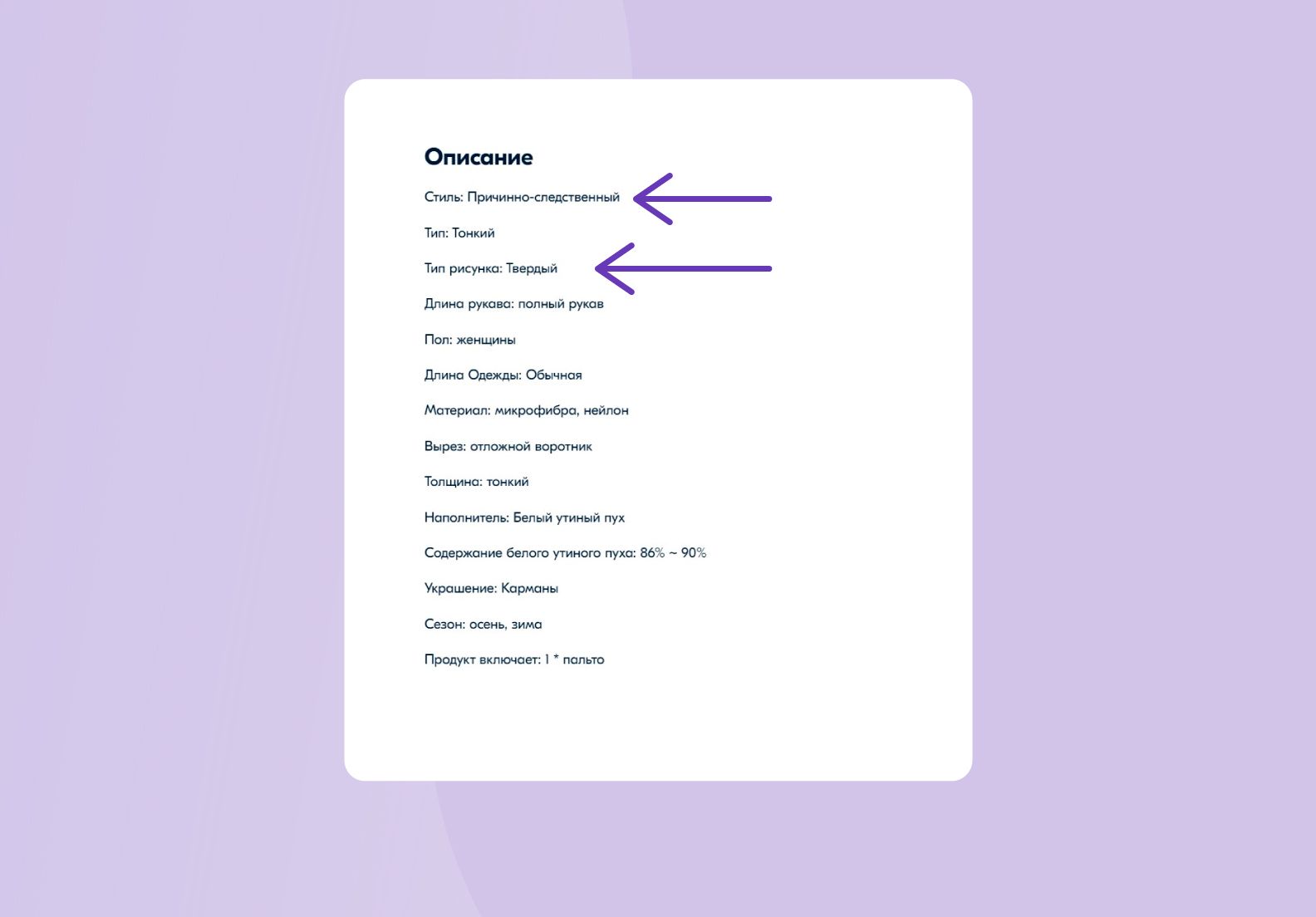
В этом блоке можно включать эмоции, и превращать технические характеристики в выгоды. Блок ориентирован прежде всего на людей, которые лучше воспринимают эмоциональную, чем фактическую, информацию.
- Современная ткань — не мнется, не растягивается, не промокает, не пропускает ветер.
- Легкая подкладка — не добавляет куртке веса, но хорошо защищает от непогоды.
- Температурный режим до -15 0 — вам будет тепло и уютно в этой куртке не только осенью, но и зимой.
Качественное описание товара в случае, если все его пункты проработаны и релевантны товару, снимает большинство наиболее распространенных вопросов, которые возникают у покупателей.

Важно, чтобы описание в продающей карточке товара на сайте оставалось компактным, и не превращалось в статью.
5. Фотографии
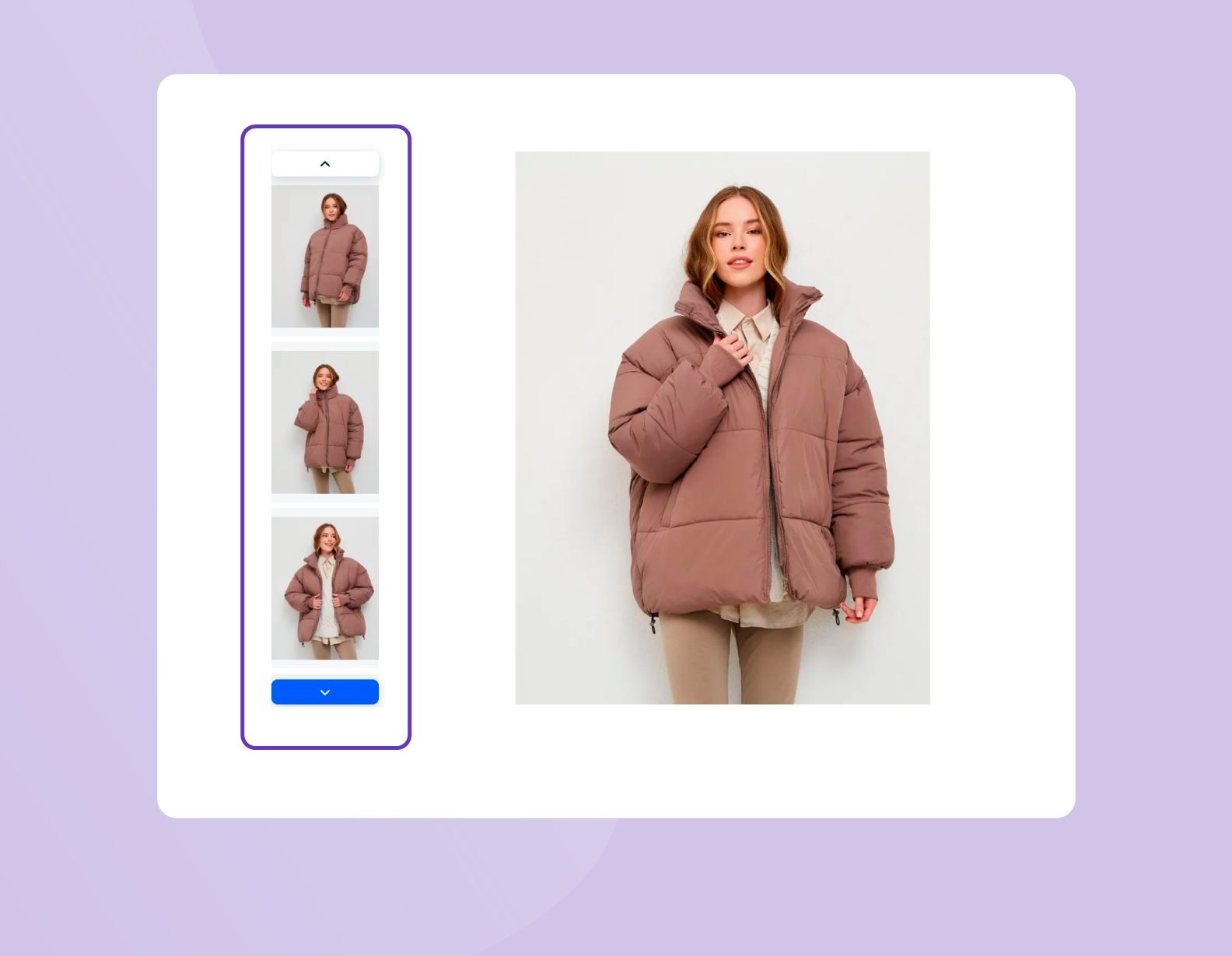
Всегда лучше один раз увидеть, чем сто раз услышать или прочитать — но для товарного бизнеса это критично важно. Поэтому работа с фотографиями — серьезный этап оформления правильной карточки товара. Задача фотографий не только представить товар, но и показать его в деле, так, одежду чаще показывают не только отдельно как фото на белом фоне, но и на моделях.
Если в товарной карточке размещаются качественные фото, желательно реализовать функцию лупы, чтобы при наведении курсора фотография увеличивалась, и покупатель мог рассмотреть все детали.
Одной фотографии для любых товаров, кроме самых простых, например, продуктов питания или канцелярских принадлежностей, будет мало. Рекомендуем разместить:
- Общий вид товара, анфас.
- Общий вид товара сзади.
- Вид товара, профиль.
- Вид товара в упаковке.
- Вид товара без упаковки.
- Товар в процессе использования (платье на девушке, часы на руке).
- Фотографии деталей — съемного капюшона, потайного кармана, расстегивающегося хлястика, кулиски.
- Фотография товара с обзором на 360 0.
- Маркетинговый ракурс, показывающий товар наиболее привлекательно.

Очень значима цветопередача — она должна быть как можно точнее, особенно если речь идет об одежде, обуви, интерьерном текстиле, декоративной косметике. Важно профессиональное качество фотографий, домашние съемки на камеру смартфона не всегда способы представить товар в лучшем свете.
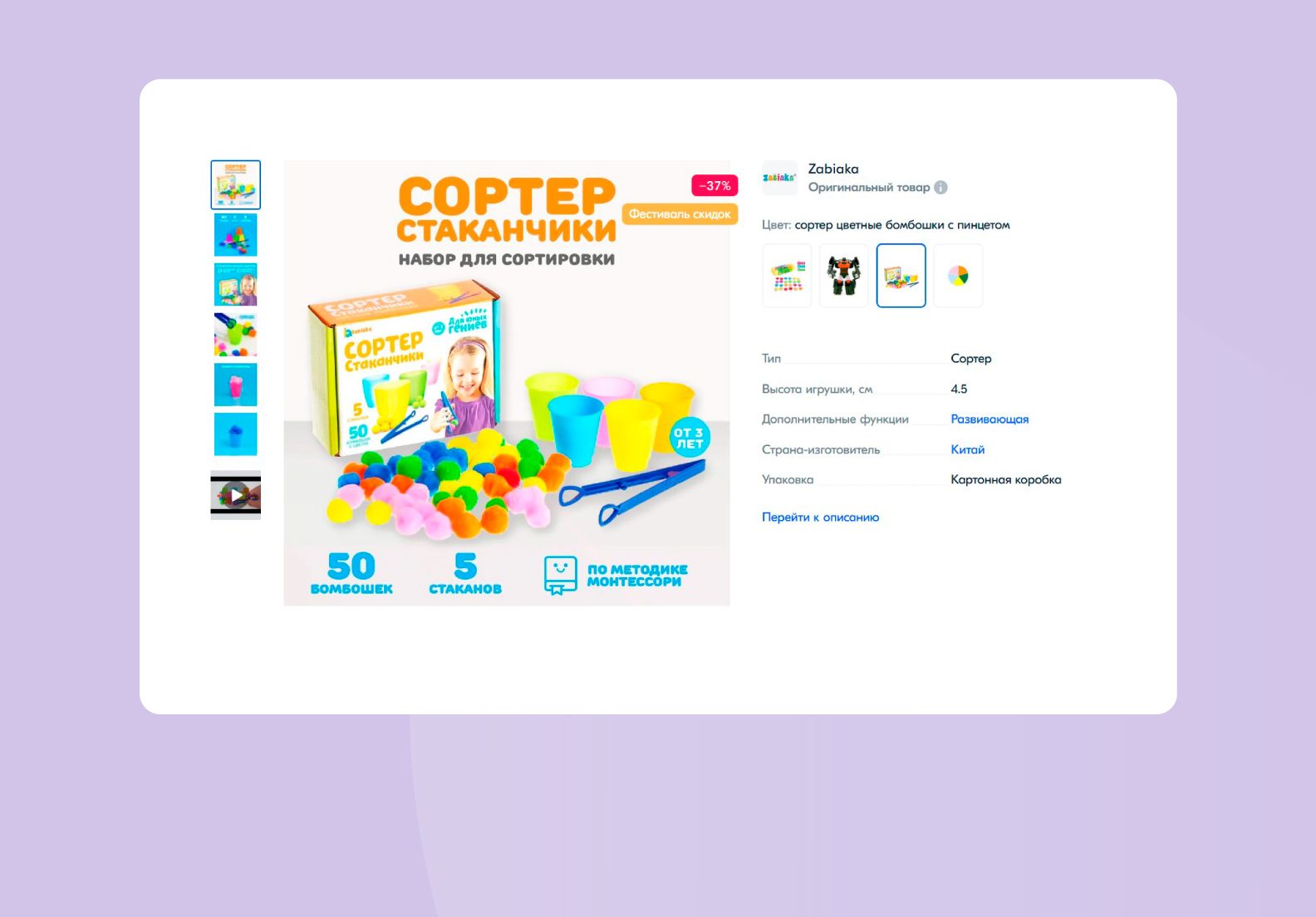
6. Инфографика
Это так называемый rich-контент, обогащенный цифрами, фактами, визуализацией, проработкой основных мыслей и расстановкой основных акцентов. В качестве контента товарной карточки можно использовать мини-презентацию до 10-12 слайдов, просмотрев которую пользователь максимально быстро получит ответы на все вопросы и сможет оценить преимущества товара.
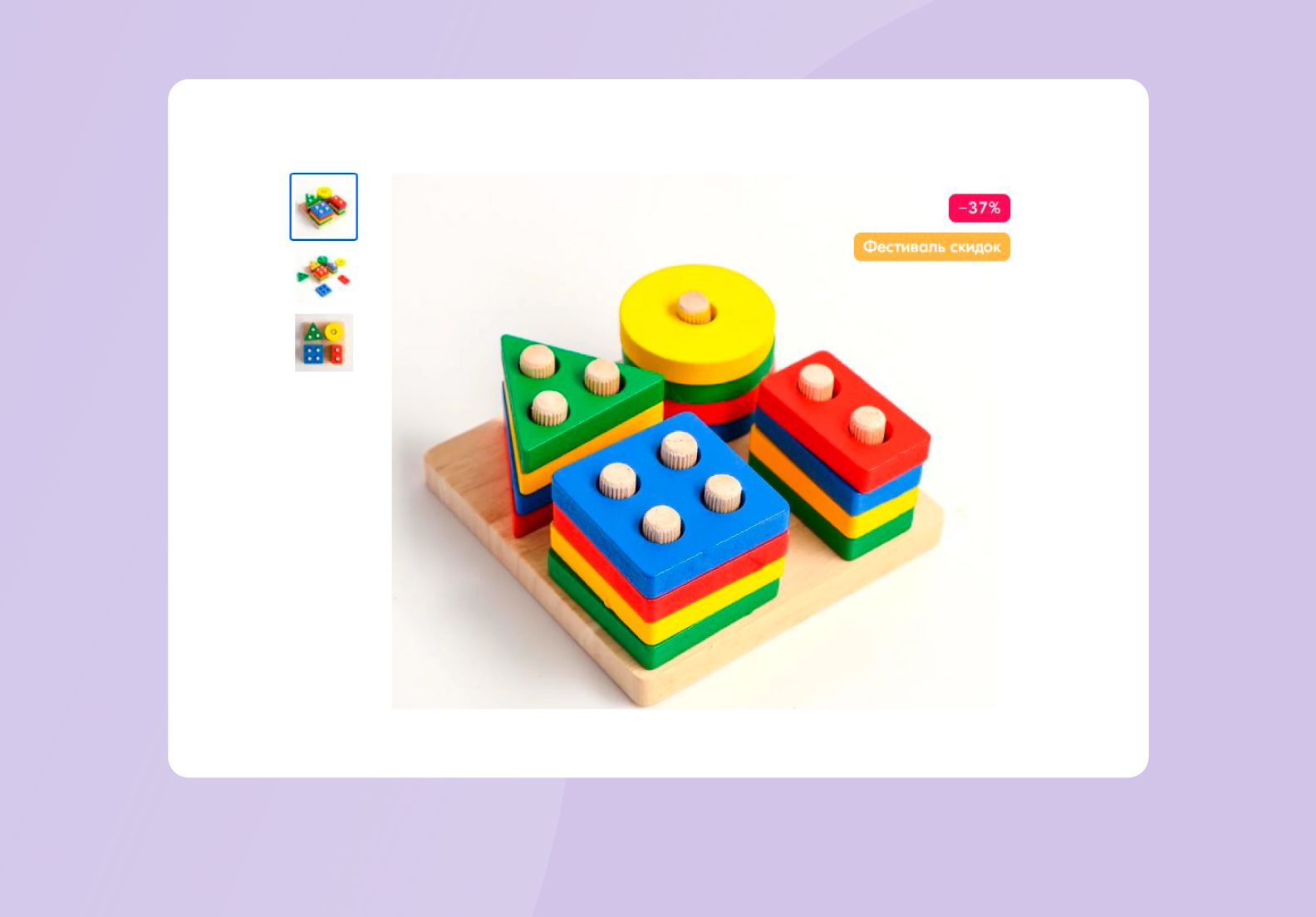
Инфографика может использоваться как замена традиционным фото — это более актуальный подход, особенно при работе с маркетплейсами, где она может стать конкурентным преимуществом. Кроме того инфографика поможет легко донести до пользователя большой объем информации и обеспечит продающий дизайн товарной карточки. Сравните:


Товарная карточка с инфографикой более информативна, часто более эмоциональна, отлично подходит для любых наборов (инструментов, посуды, косметики) чтобы показать их состав, и привлекает внимание целевой аудитории.
7. Видео в товарной карточке
Еще один вариант rich-контента, очень важный для сферы электронной коммерции. Видеообзор позволяет продавцу показать товар в динамике, а покупателю — понять, как сидит костюм, увидеть, как работают мясорубка или блендер, услышать, насколько тихо работает пылесос. В видеообзорах также можно заострить внимание покупателей на деталях — показать отстрочку джинсов, подкладку и внутренние карманы куртки, крепления мебели.
Если товар сложный, можно снять инструкцию по его сборке или использованию — в видеоформате это будет нагляднее, понятнее и убедительнее. К тому же инструкции это хороший формат контента, который пользователи охотно сохраняют. Они воспринимаются как своевременная подсказка и помощь, и повышают лояльность к продавцу.
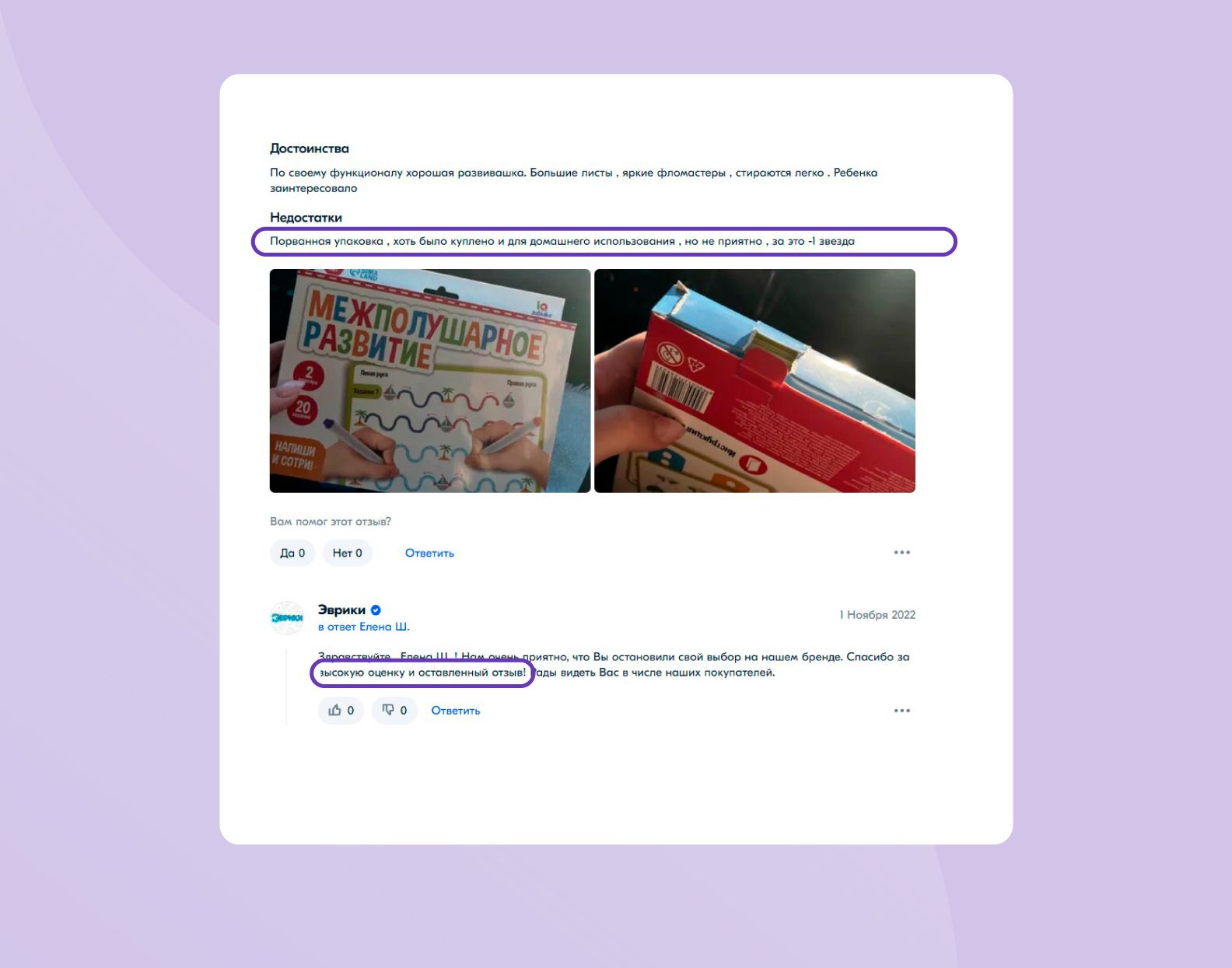
8. Отзывы покупателей
В товарном бизнесе именно отзывы — основной инструмент влияния, социальное доказательство и качества самого товара, и качества сервиса, который предоставляет интернет-магазин. И то, и другое значимо при принятии решения о покупке. Поэтому в продающих товарных карточках обязательно размещают отзывы, в идеале с фотографиями или видео, снятыми покупателями.
С отзывами необходимо работать — анализировать, отвечать на вопросы, благодарить за обратную связь, решать любые возникающие проблемы. Так продавец показывает неравнодушие и уважительное отношении к покупателям.
Из отзывов пользователей формируется рейтинг товара — высокий рейтинг становится дополнительным социальным доказательством, важным для тех, кто прямо сейчас выбирает товар, который ему нужен.
По данным исследований даже небольшое изменение в оценке товара покупателем может привести к росту продаж до 300 %.
Но чтобы отзывы приносили пользу требуется внимание — отписки или автоматические ответы на отзывы не добавят компании-продавцу очков в глазах покупателя.

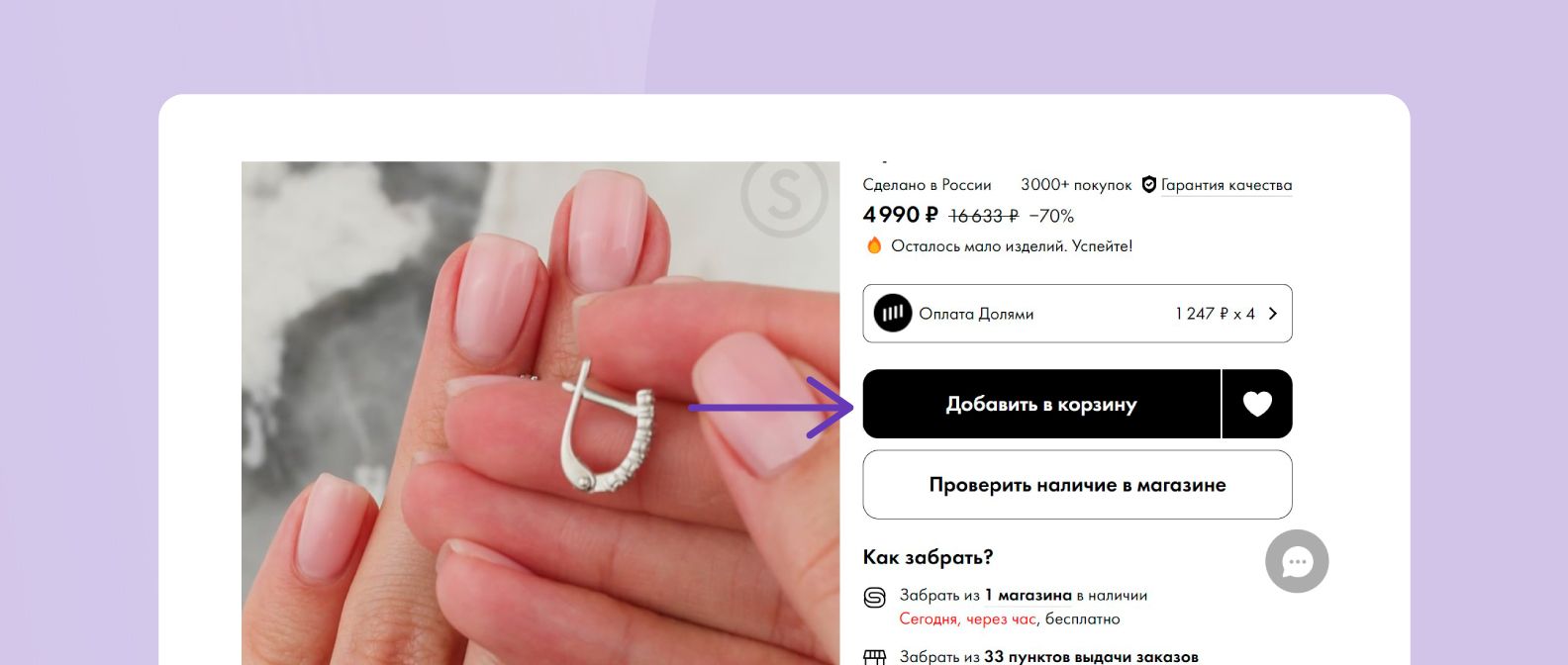
9. Кнопка с СТА
Основная задача продающей товарной карточки — конверсия, то есть совершение покупки. Действие должно быть легким и понятным. Поэтому кнопка «Купить» обычно оформляется контрастным цветом так, чтобы она была хорошо заметна и ее не пришлось долго искать.
Призыв к действию на кнопке в идеале точно отражает то действие, которое произойдет после клика. Так, если пользователь попадет на страницу оформления заказа — подходит СТА «Купить», если же он останется на странице, а товар попадет в корзину — то более логичным будет СТА «Добавить в корзину»…

Для удобства пользователей можно реализовать функцию «Купить в один клик». Такой сервис важен для тех, кто не готов регистрироваться или заходить в аккаунт. В этом случае для оформления заказа обычно требуют минимум сведений — имя, почта/номер телефона, адрес доставки. И это потенциально очень конверсионная история.
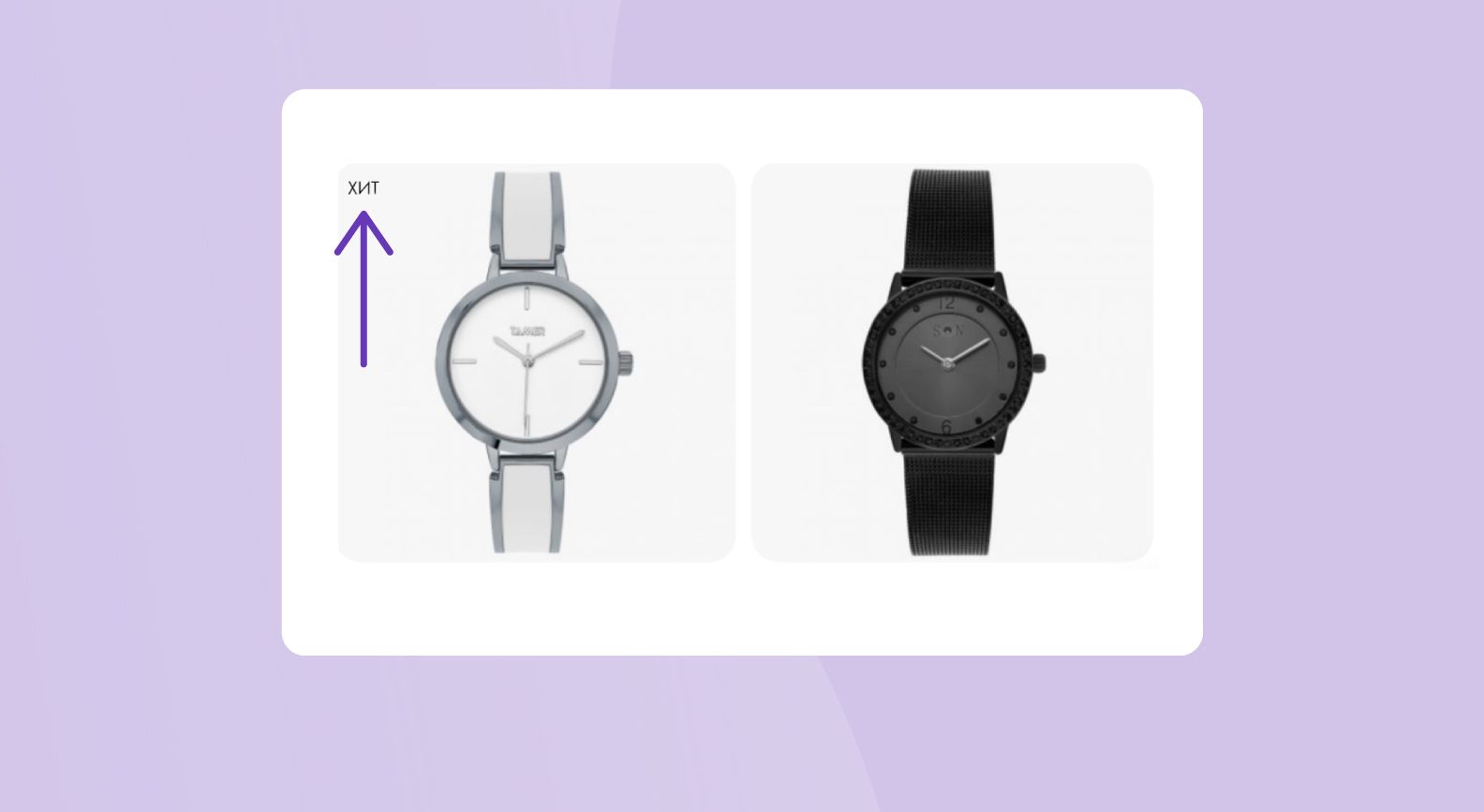
10. Значок «Бестселлер» или «Лидер спроса»
На самые популярные товары интернет-магазина можно поставить отметку «Бестселлер», «Лидер спроса», «Хит». Это покажет востребованность товара и поможет покупателям определиться с выбором.

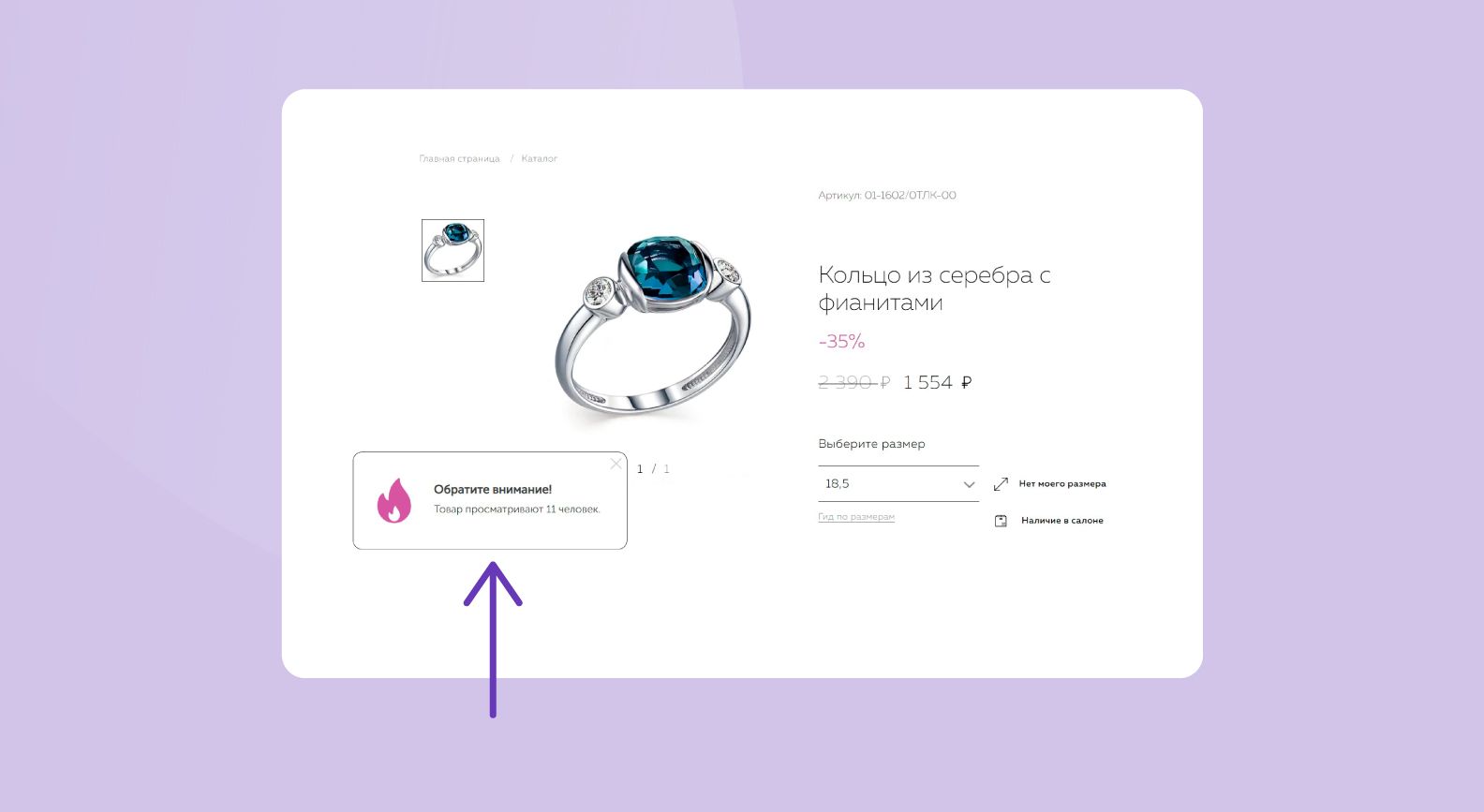
11. Дополнительная маркетинговая информация
Под этот пункт подходят различные плашки, появляющиеся на сайте — «Товар в наличии», «Распродажа», «Товар сейчас просматривают». Все они помогают мотивировать пользователя к покупке и сделать более оперативным процесс принятия решения.

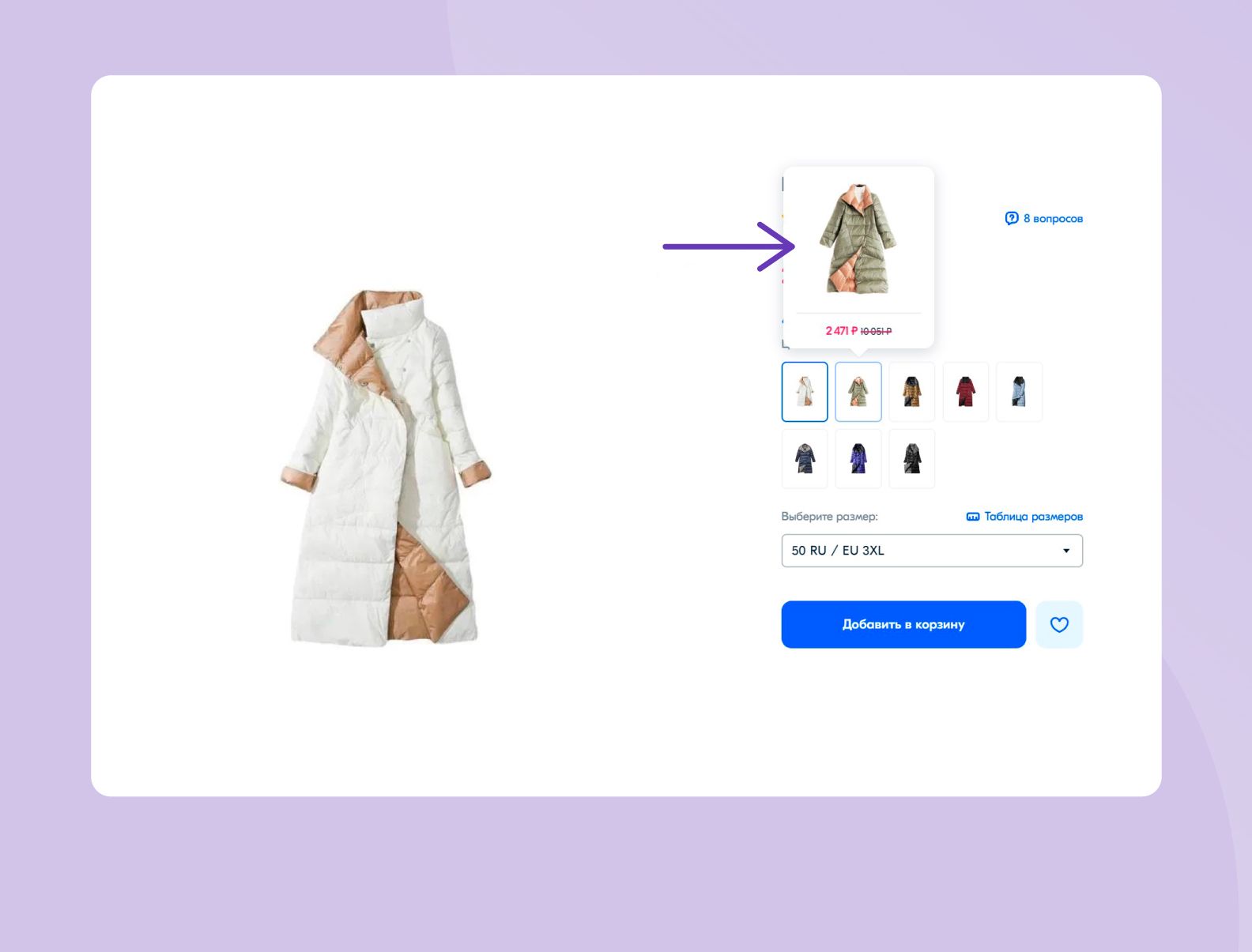
12. Выбор дополнительных опций
Один и тот же товар может быть разного цвета, размера, комплектации. Процесс выбора опций должен быть понятным и простым. Например, при наличии разных расцветок одного и того же товара можно сделать функцию увеличения фото без кликов, чтобы пользователь не совершал лишних действий.

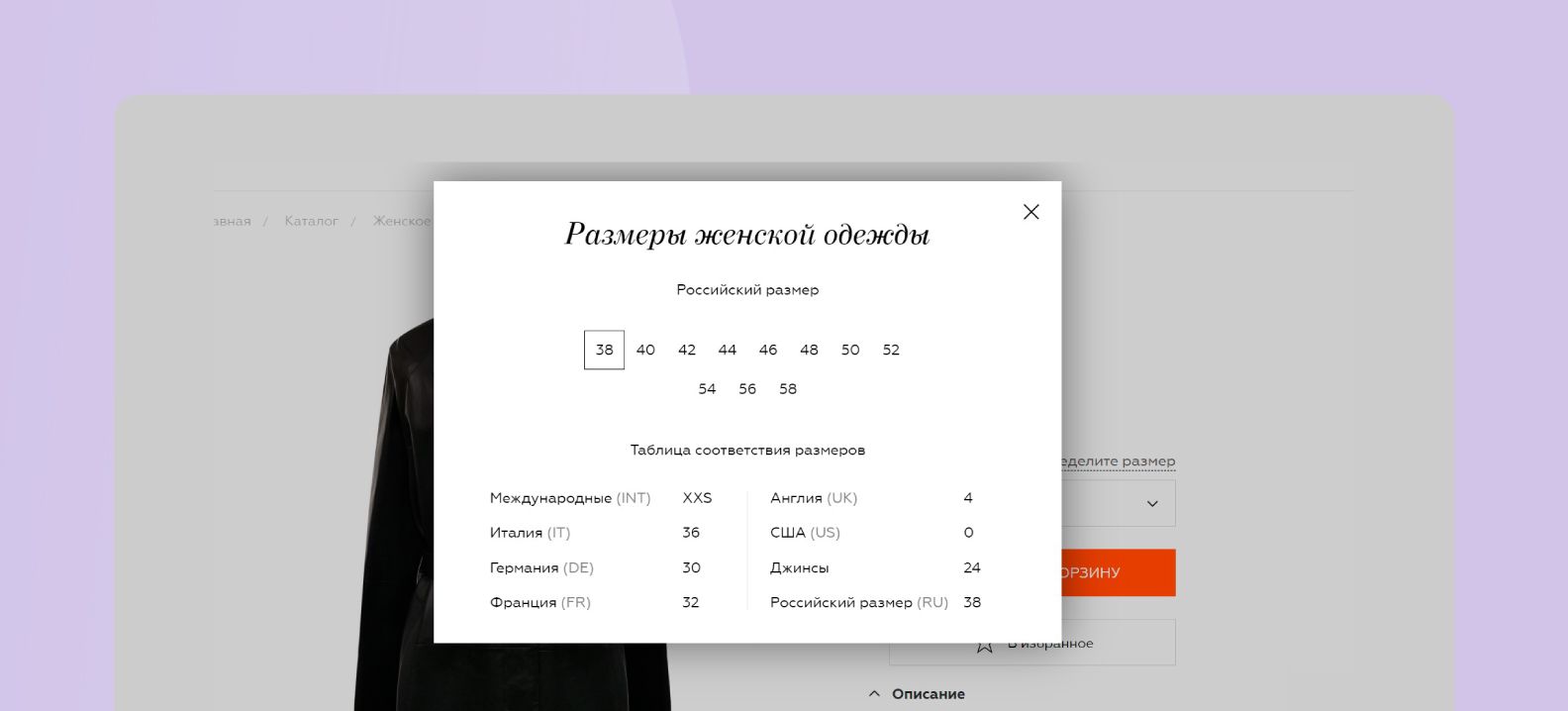
Для продавцов одежды также рационально будет давать в товарных карточках размерную сетку в сантиметрах, или переводить зарубежные размеры в российские. При этом уводить пользователя на другую страницу не стоит — таблица размеров должна открываться во всплывающем окне.

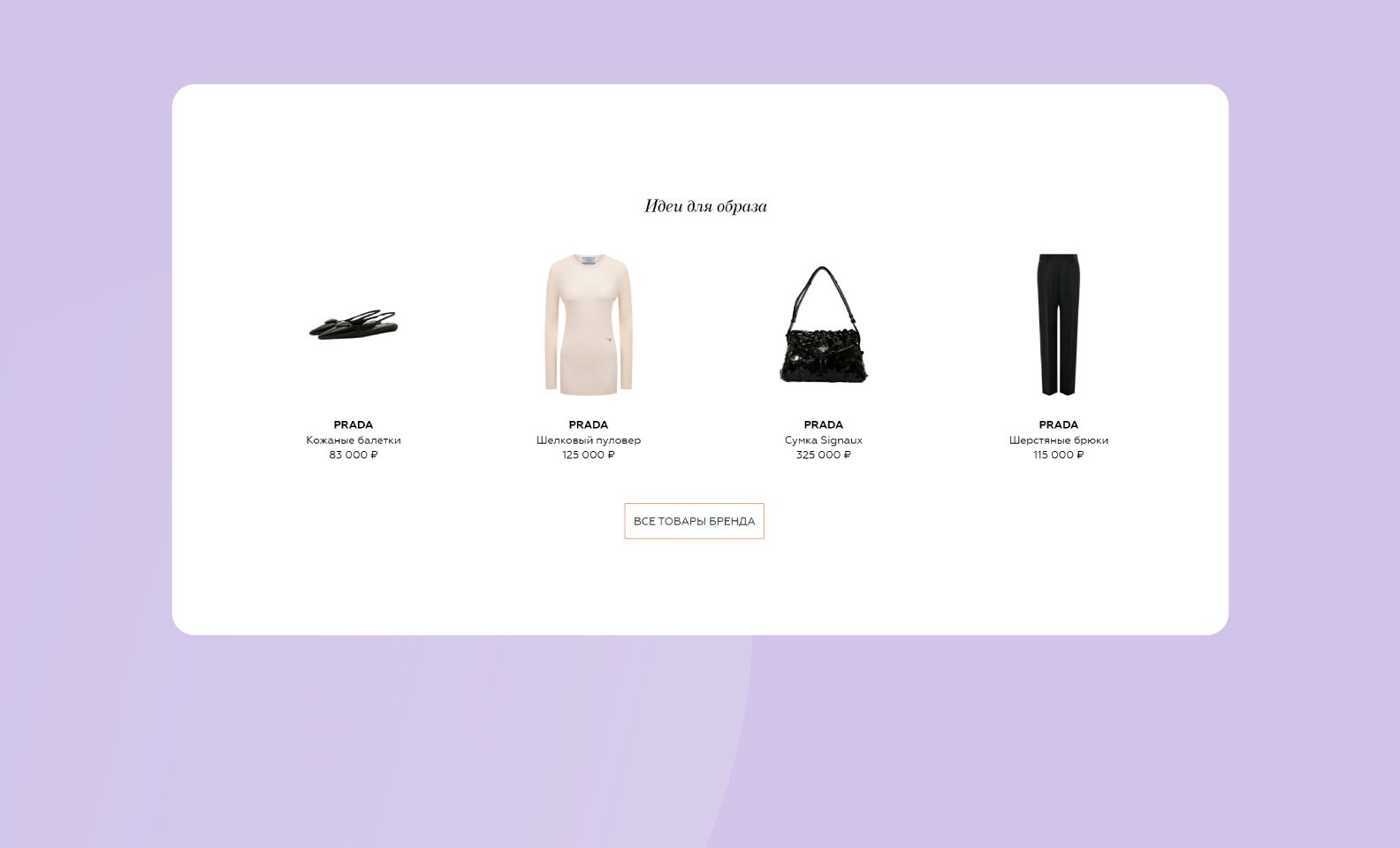
13. Товарные рекомендации
Идеальная продающая товарная карточка не только продает, но и допродает. Допродажи в данном случае — это блоки с похожими и дополнительными товарами.
Похожие товары рассчитаны на тех, кому что-либо не подошло в описании конкретных часов, джинсов, пуховика, дополнительные — на тех, кто хочет собрать готовый образ.

При продаже товаров, не относящихся к категории одежды, обуви и аксессуаров можно использовать блок «Вместе с этим товаром покупают». Эта универсальная формула подходит для любых позиций, так же, как и блок «Недавно просмотренные товары».
14. Вопросы по продукту
Рационально будет реализовать в товарной карточке такую удобную функцию, как «Задать вопрос о товаре» в отдельной вкладке «Вопросы и ответы» . Если у пользователя возникают нестандартные вопросы, ответов на которые не дает контент товарной карточки, у него должна быть возможность получить информацию. Это повысит вероятность покупки — в случае, если менеджер будет проявлять участие, отвечать действительно оперативно, информативно и точно.
15. Расположение элементов
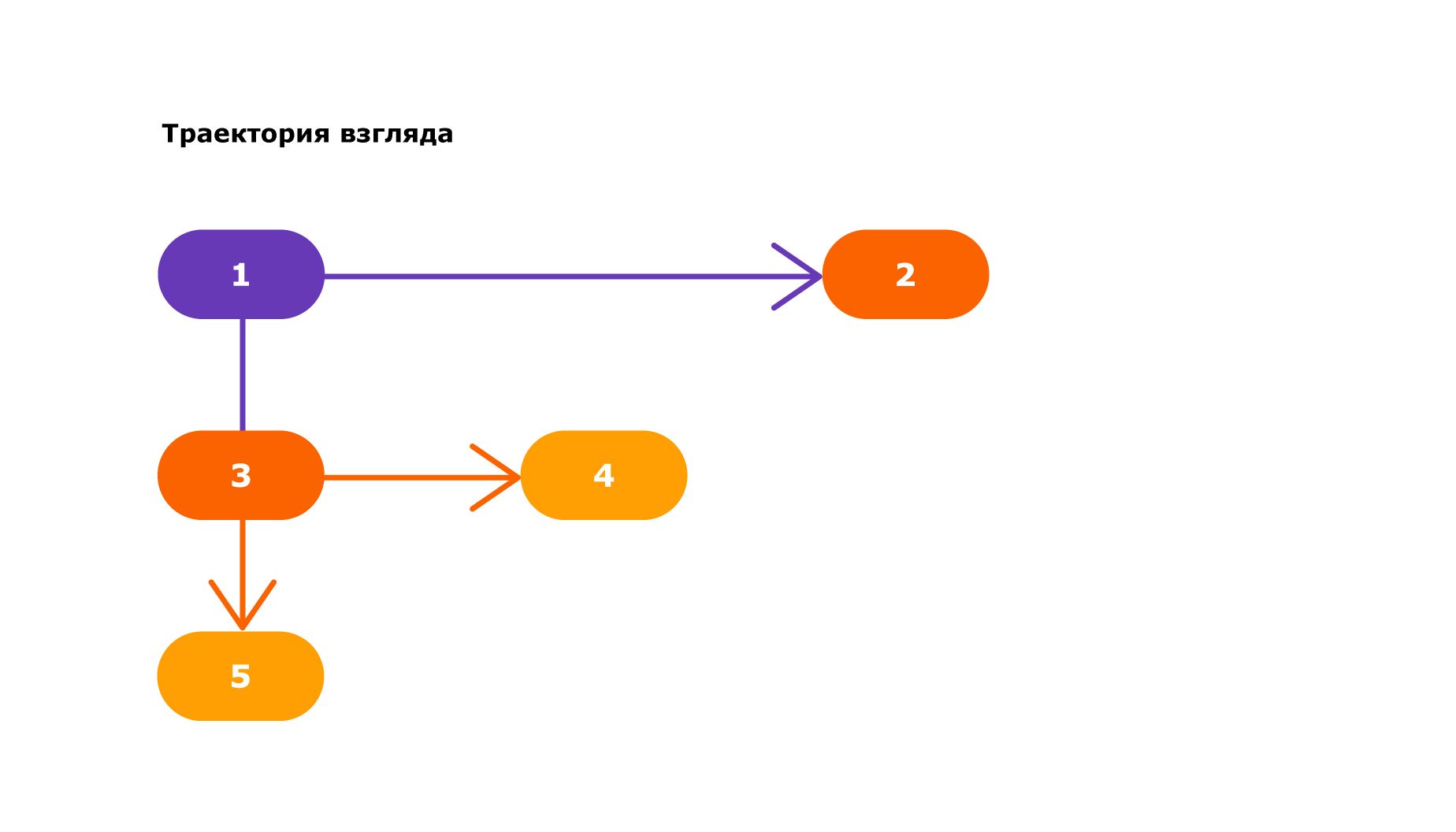
Масштабное исследование группы Нильсена Нормана, которое проводилось с 2006 по 2019 год, показывает, что, если человек не ищет конкретную информацию, а просто просматривает страницы сайта (в том числе товарные карточки), то его взгляд скользит по траектории, напоминающей английскую букву F. Конечно, так бывает не всегда — но очень часто.

Помня об этом, можно располагать наиболее значимую информацию — название, цену, основное фото товара — там, где пользователь точно ее не пропустит.
16. Хлебные крошки
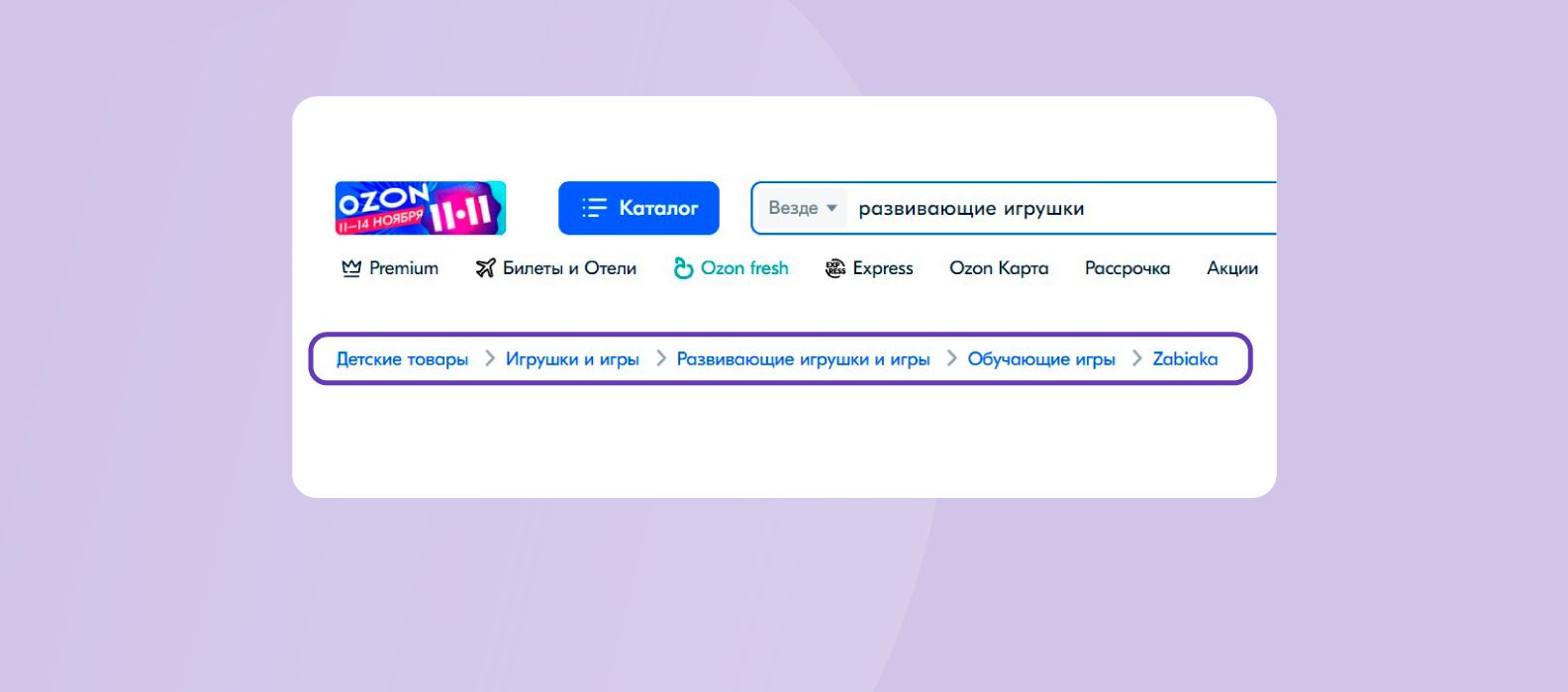
Так называют навигационную цепочку — путь, которые покупатель проходит от главной страницы сайта до конкретной товарной карточки.

Навигационная цепочка улучшает ориентирование на сайте, помогает человеку в один клик вернуться назад, и оказаться в разделе, который ему нужен, сохранив при этом параметры поиска. Для максимального удобства каталог интернет-магазина необходимо проработать и структурировать исходя из запросов пользователей. Возможно, наилучшим решением будет поиск по бренду, или по функционалу, или по возрасту — если речь идет о детских товарах.
17. Форматирование
Оформление товарной карточки обязательно включает форматирование. Важно помнить о клиповом мышлении — пользователь, заходя в интернет-магазин, не настроен на длительное чтение. Работая над продающей товарной карточкой на сайте исходите из того, что ее контент будут просматривать, а не вдумчиво изучать. То есть какая-то часть содержания может пройти мимо пользователя. Бороться с этим и помогает форматирование текстов.

Заголовок, выделения полужирным шрифтом или курсивом, разделение текста описания товара на абзацы, пустая строка между абзацами, цветовые акценты — все это помогает пользователю за минимальное время считать информацию и понять, насколько она ему интересна.
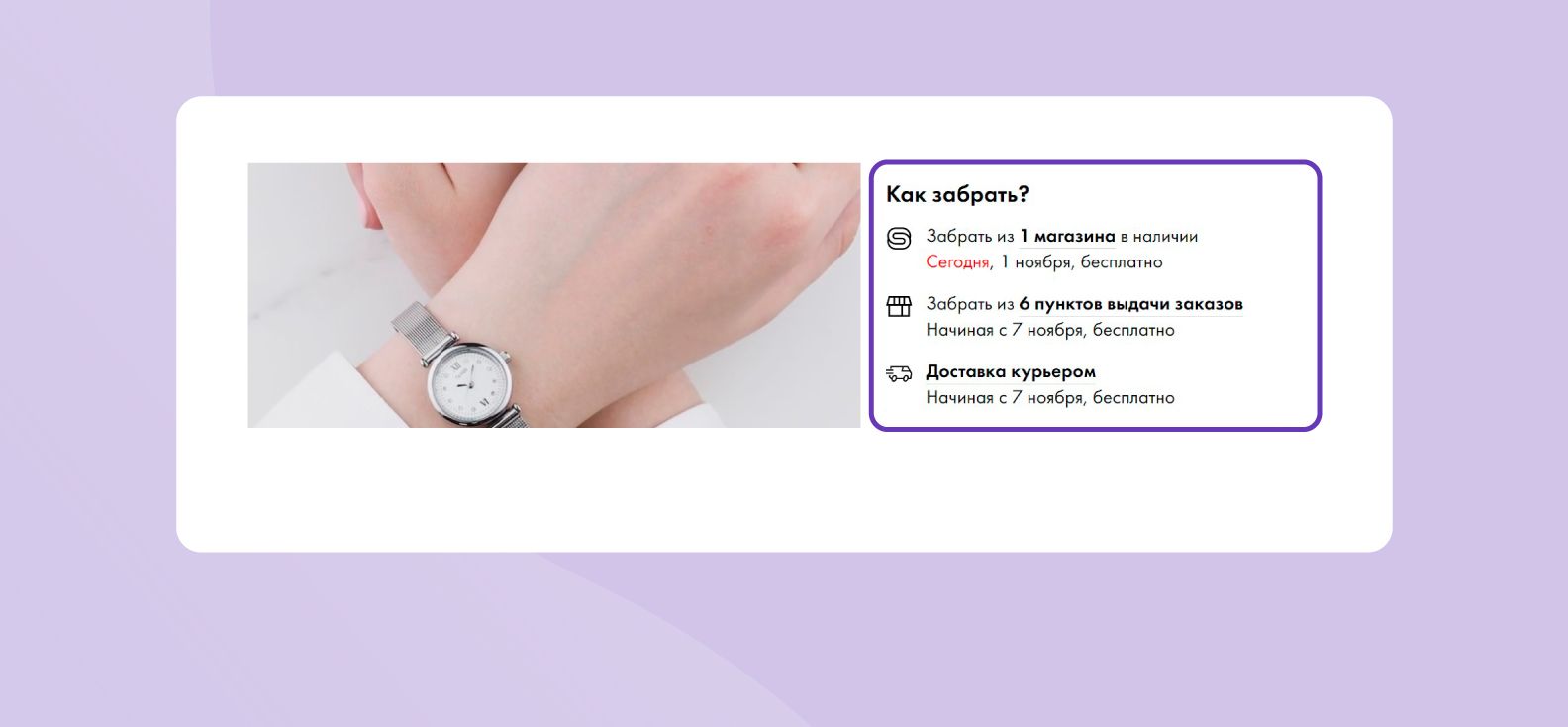
18. Сервис
Логично если товарная карточка содержит основную информацию о доставке и гарантиях. Зная эти детали, человеку легче будет сделать выбор и принять решение о покупке. Конечно, отдельной страницы о доставке и возможности возврата информация в карточке не заменит, но сделает товарное предложение более убедительным. Так, срок доставки в ряде случаев может быть определяющим фактором.

Если интернет-магазин обеспечивает бесплатную доставку при покупке на определенную сумму и выше, это тоже есть смысл указать в карточке товара. Это может стать стимулом для дополнительных покупок до суммы бесплатной доставки.
19. Оптимизация товарной карточки под требования поисковых систем
Оптимизация правильной товарной карточки поможет получать бесплатный трафик напрямую из поисковых систем. Особенно в случае, если товар пользуется популярностью. Для товарной карточки, как и для любой другой страницы сайта, должны быть прописаны мета-теги — title, description, Н1. Помимо распространенных запросов в мета-теги можно включить:
- глаголы действия — купить, заказать;
- географию продаж/доставки — Москва, Курск, Калининград;
- гарантии — «пылесос с гарантией от производителя 3 года».
Пропишите атрибуты alt и title для каждого изображения, которое используется в товарной карточке.
Не копируйте название товара с сайта производителя или у конкурентов — поисковики ценят уникальность, а за дублированный контент могут понизить сайт в ранжировании. Помните, что все метатеги в пределах интернет-магазина тоже должны быть уникальными.
20. Интерактив
Сделайте продающую товарную карточку интерактивной. Например, с помощью подсветки элементов, на которые пользователь наводит курсор, или с помощью изменения ракурса фотографий. Это и внимание дополнительно привлекает, и помогает человеку ориентироваться на странице.
21. Человекопонятный урл (ЧПУ)
ЧПУ — это адрес страницы сайта, который дает представление о товаре, размещенном на этой странице, и фиксирует короткий путь пользователя от главной страницы до товарной карточки. Используется для облегчения восприятия и удобства пользователя, например:
www.internet-magazin.ru/tovar-15-876-018ty.html — воспринимается сложно.
www.internet-magazin.ru/smartfon-samsung-7.html — сразу показывает, какой товар увидит человек на странице.
По некоторым данным ЧПУ лучше ранжируются поисковыми системами.
22. Мобильная версия
Специалисты ожидают, что по итогам 2022 года мобильный трафик составит как минимум 83% общего трафика на сайты, как это было и в 2021 году. Интернет-магазины — не исключение. Важно проверить все товарные карточки в мобильной версии сайта — корректно ли они отображаются, быстро ли загружаются, удобны ли для восприятия.
Подводим итоги
Стратегическая задача, которую вы решаете при заполнении и оформлении товарной карточки — убедить пользователя стать покупателем. Все моменты, о которых идет речь в статье, показывают пользователю, что вы думаете не только о продажах, но и о комфорте людей, которые приходят на ваш сайт. Максимум легкой для восприятия информации в товарной карточке, удобство юзабилити, качественная визуализация — вот инструменты, которые помогут вам обеспечить рост продаж и лояльность покупателей.